Letter-Jumble


Technologies used:
ReactJS •
react-sortable-hoc •
Adobe Illustrator
This is an interactive learning game I created for my 3-year-old niece. The main purpose of the app is to help parents teach the alphabet to their young children while spending quality time together.
Presently, the homepage only features two games, which are labelled: 'Jumble' and 'Spelling'.
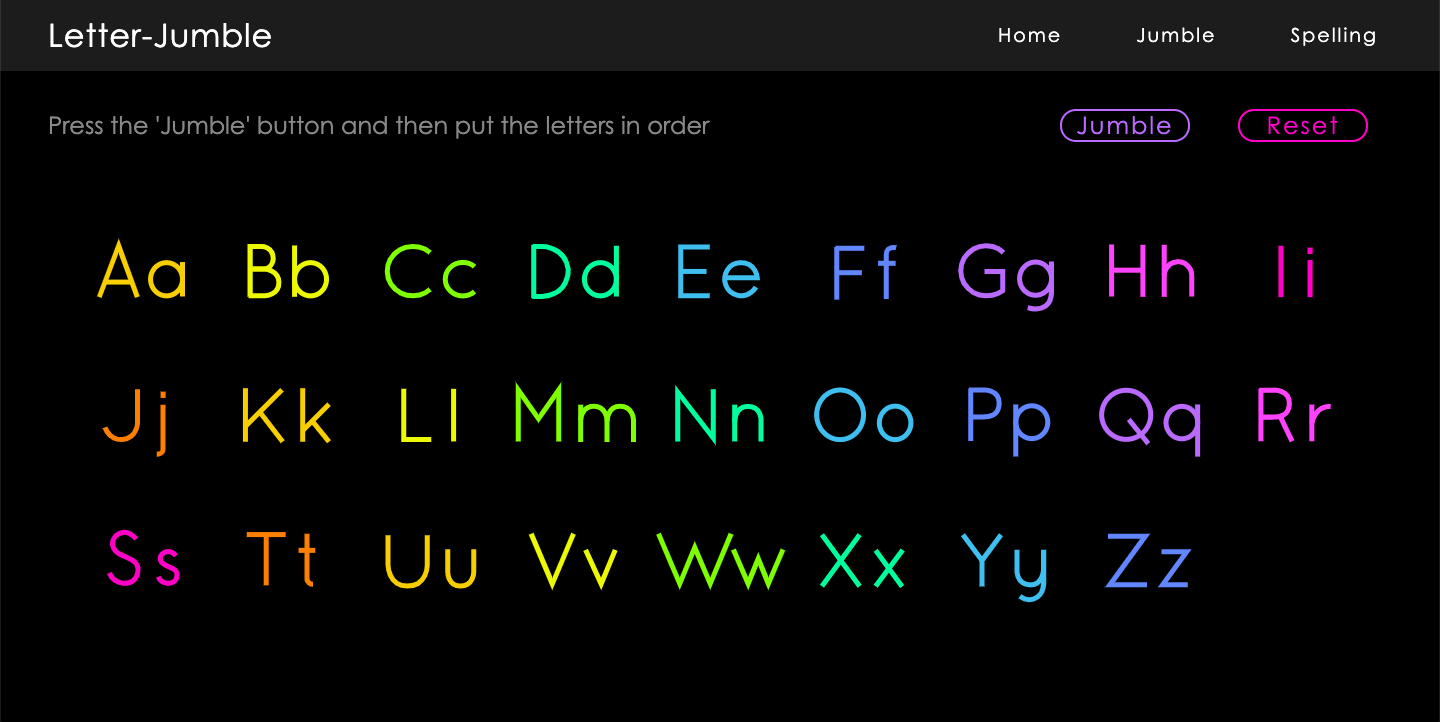
The 'Jumble' page has the entire alphabet displayed. Click on the 'Jumble' button and the alphabet will be shuffled in random order. The parent then helps the child to drag and drop the alphabet back in the correct order.
The 'Spelling' page provides a random three-letter word accompanied by an animated gif. Underneath is a set of unordered letters, which the child drags and drops into the correct positions to spell out the word provided. When successful, they click on the 'Next Word' button.


What I enjoyed about this project:
- The dark background prevents eye strain when using the app.
- My sister used this app to play with my niece. I'm proud to say that my niece was three years old at the time and was able to learn the entire alphabet in only two days. She's now finished kindergarten and is in the advanced reading class for next year.
- My niece loved the colours used, and the hover effects.
What I found challenging:
ReactJS was difficult to learn, especially while experimenting with a few React drag-and-drop libraries, such as react-sortable-hoc. I tried not to use a library for the spelling page, as I wanted to understand the algorithm.
As the time frame to complete this assignment - from initial brief to final delivery - was only 2 weeks, the web app has shortcomings in responsiveness, including the drag and drop feature, which doesn't work on mobile or tablet devices. Given the opportunity, I would like one day to design and build this app properly, and add more educational games.